Hi, I am Abdulaziz Mirsagatov
I am a Full-Stack Web Developer
About me
I am a University of Cincinnati ALUMNI with a Bachelor's Degree in Computer Science & Economics. I am passionate about Programming and Web Development. I like to solve problems and build highly-responsive & fully-functional websites. I am a self-taught developer and I have a knack for quickly grasping new concepts and tools. I have a rich tech stack consisting of Next.js, React, Tailwind CSS, Node.js, MongoDB, and more amazing technologies.
My Projects

"OYGUL - Marketplace for flowers and gifts" is the first real world project that I worked on as a Frontend Developer. I was responsible for developing the key features of the web application, such as auth integration, infinite scrolling, checkout integration, and more, using Next.js, Tailwind CSS, and TypeScript. The application has gained 300,000 users in just the first 3 months and now serves over 0.5 million users.

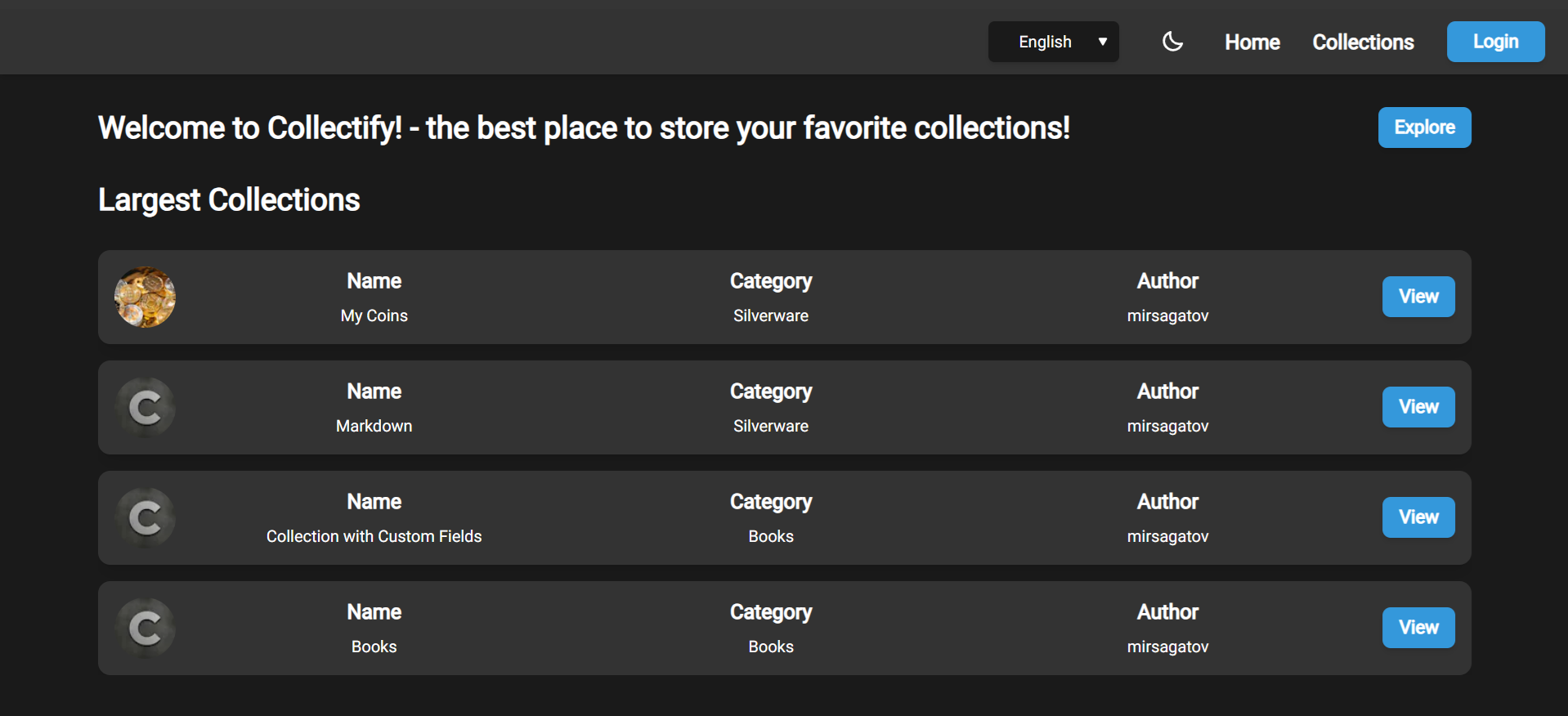
Full-Stack Application built with Next.js, Tailwind CSS, and Prisma ORM to connect to the MongoDB database. This application allows users to create and login to the secured accounts, where they can manage collections of their choice. Users can add, edit, and delete items from their collections. The application uses Next Auth for authentication and authorization. Pusher external library is used to imitate web sockets. The application is deployed on Vercel.

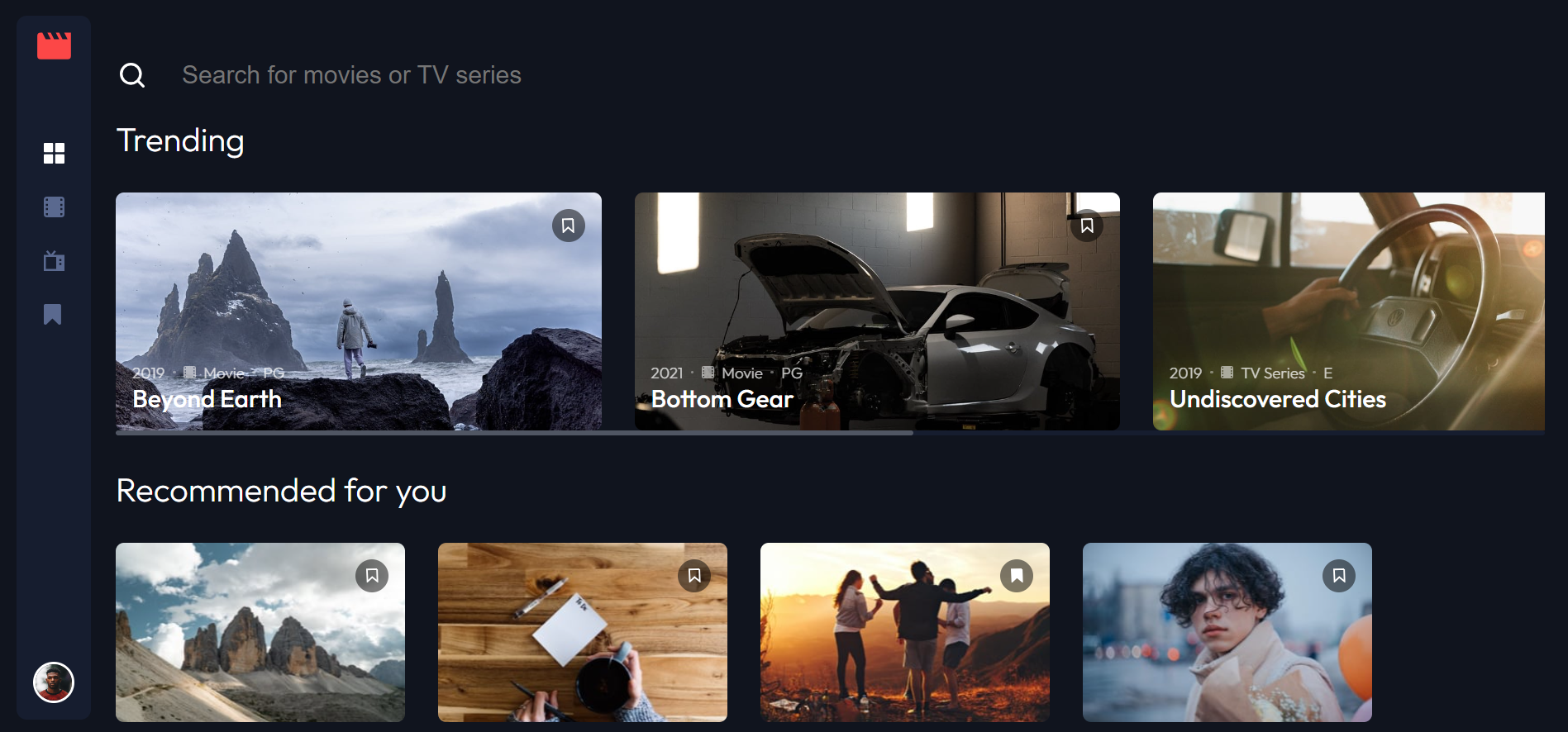
Multi-Page Entertainment Web Application built with React & Redux Toolkit. This application uses local json data to populate the site with movies and tv-series. On this site, you can search through the list of movies and tv-series and bookmark your favorite ones among them. The site uses React Router to make navigation between pages fast and smooth.

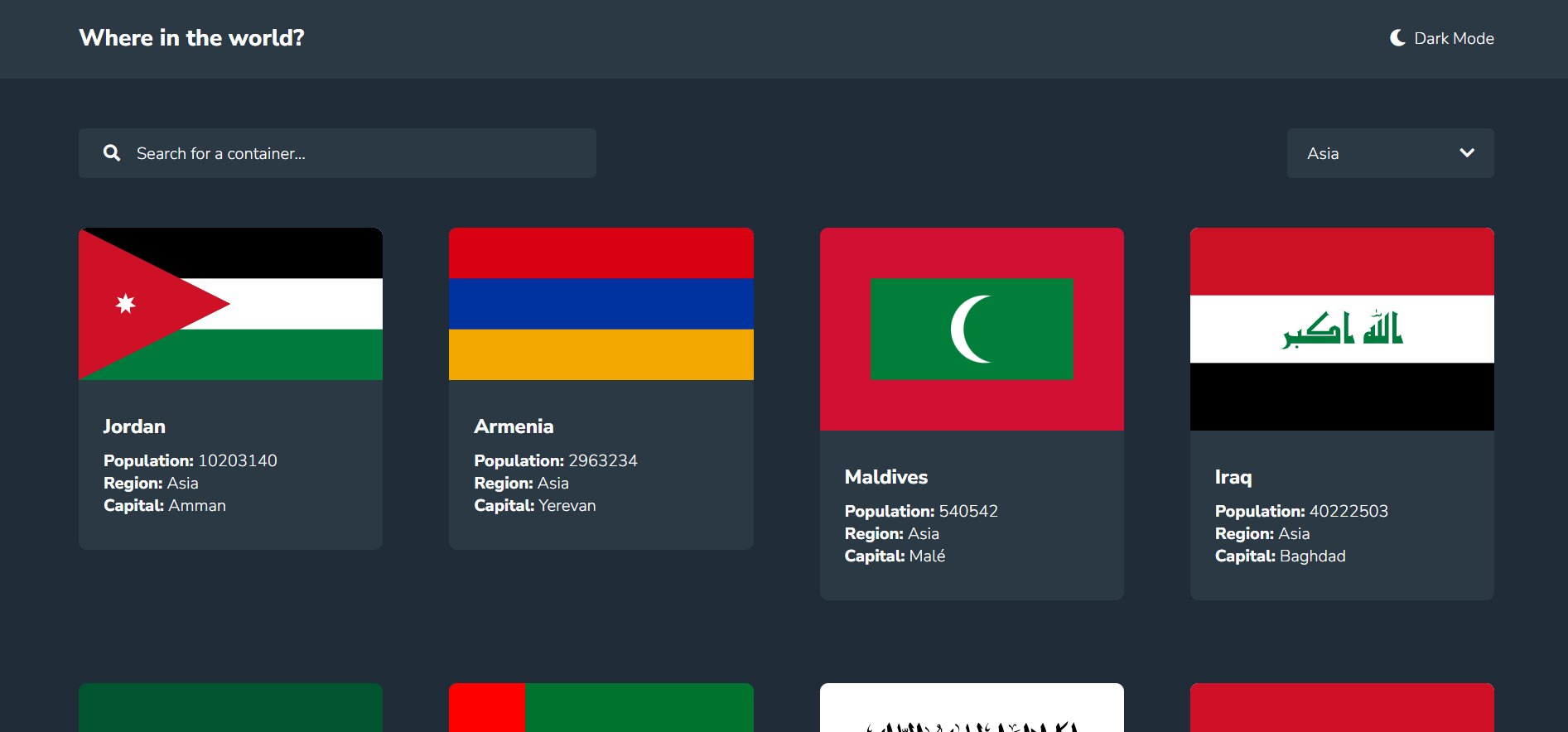
A single page website built with React that contains lots of information about countries. The site utilizes Rest Countries API to fetch data about countries. On this site, you can switch between light and dark mode, search for the countries by the country name and even filter out countries by geographical region. You can click any country card to get more information about them.

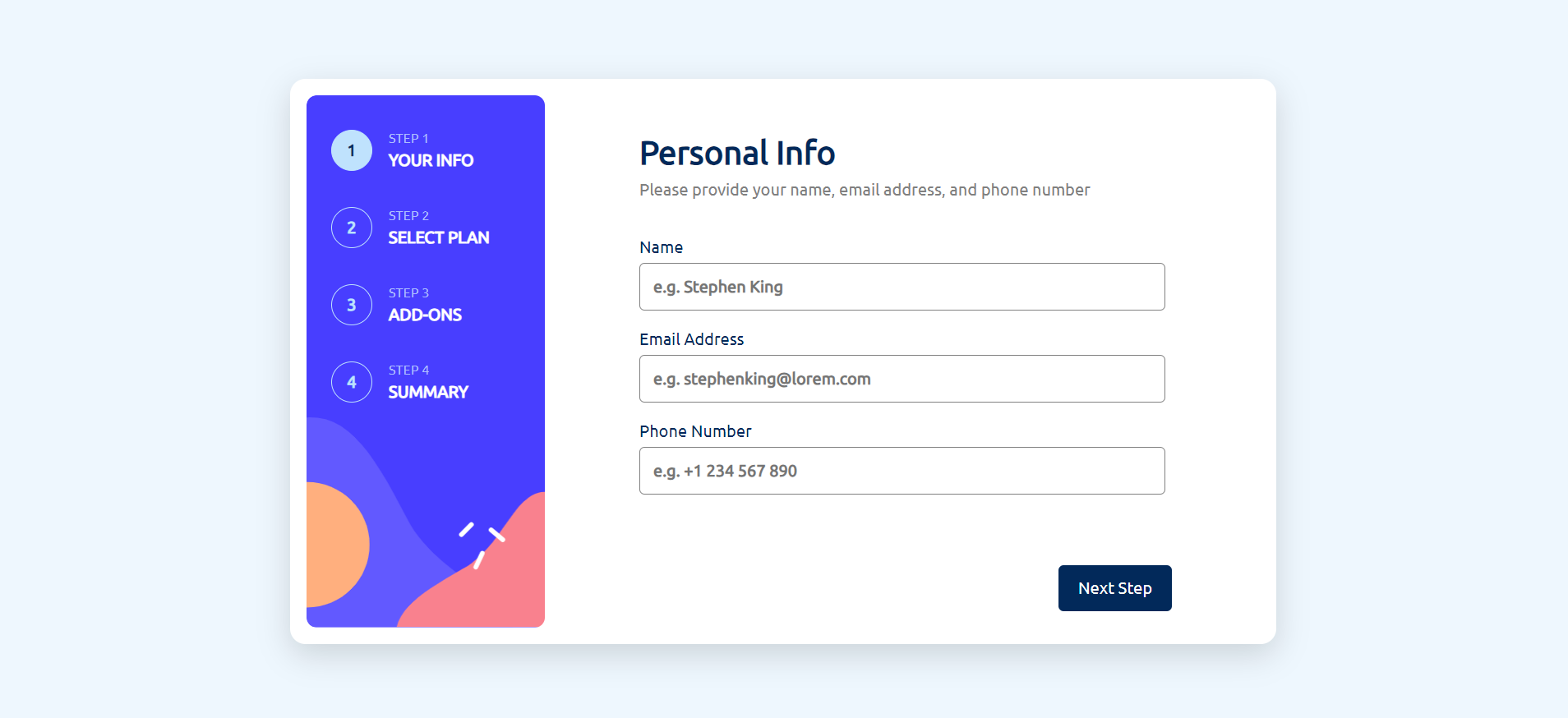
Fully Responsive & Interactive Multi Step Form Application built with React & SASS. The application has complete form validation and very nice User Interface. A success message pops up when a form is submitted.

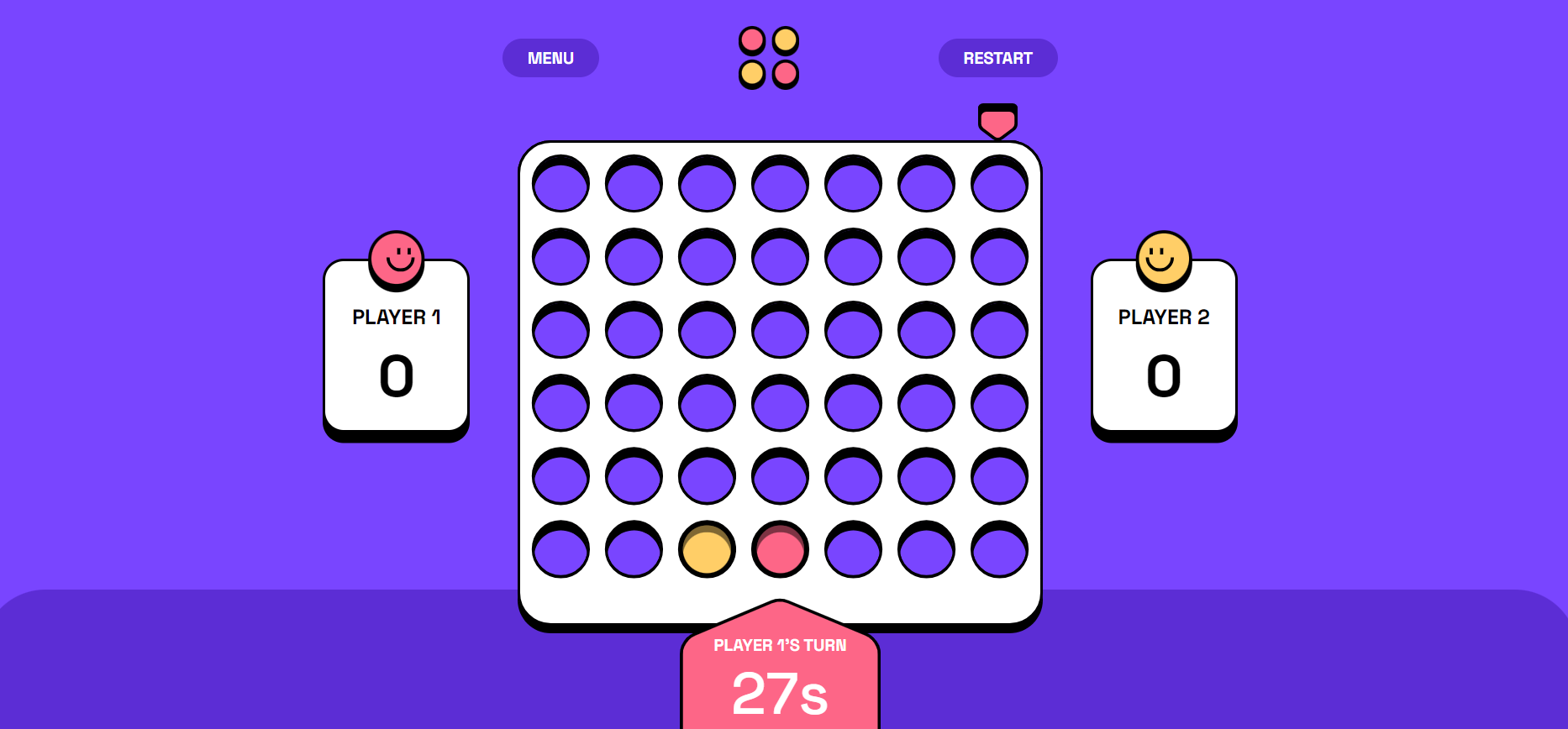
Famous Connect 4 Game implemented with React & Redux Toolkit. You can play this game with your friend on a PvP mode. You can keep playing game after game and score points against one another or stop and restart the game at any time. The application has rules page to get you started with the game!

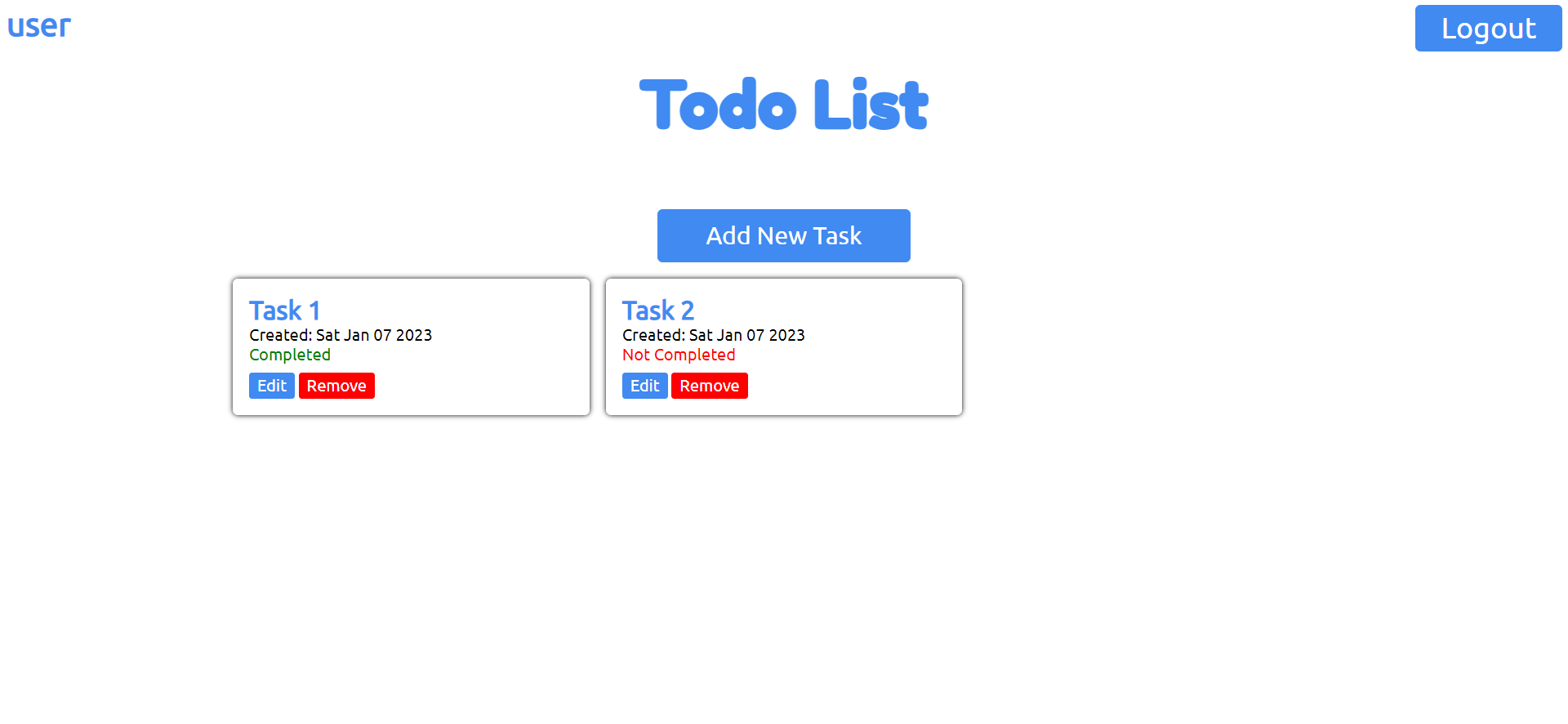
A todo list application built with the Express module of Node.js
and MongoDB. Create your own account, add and manage your own
tasks! You can logout and login at any time.
You can use a test account if you want:
user@mail.com
myPassword

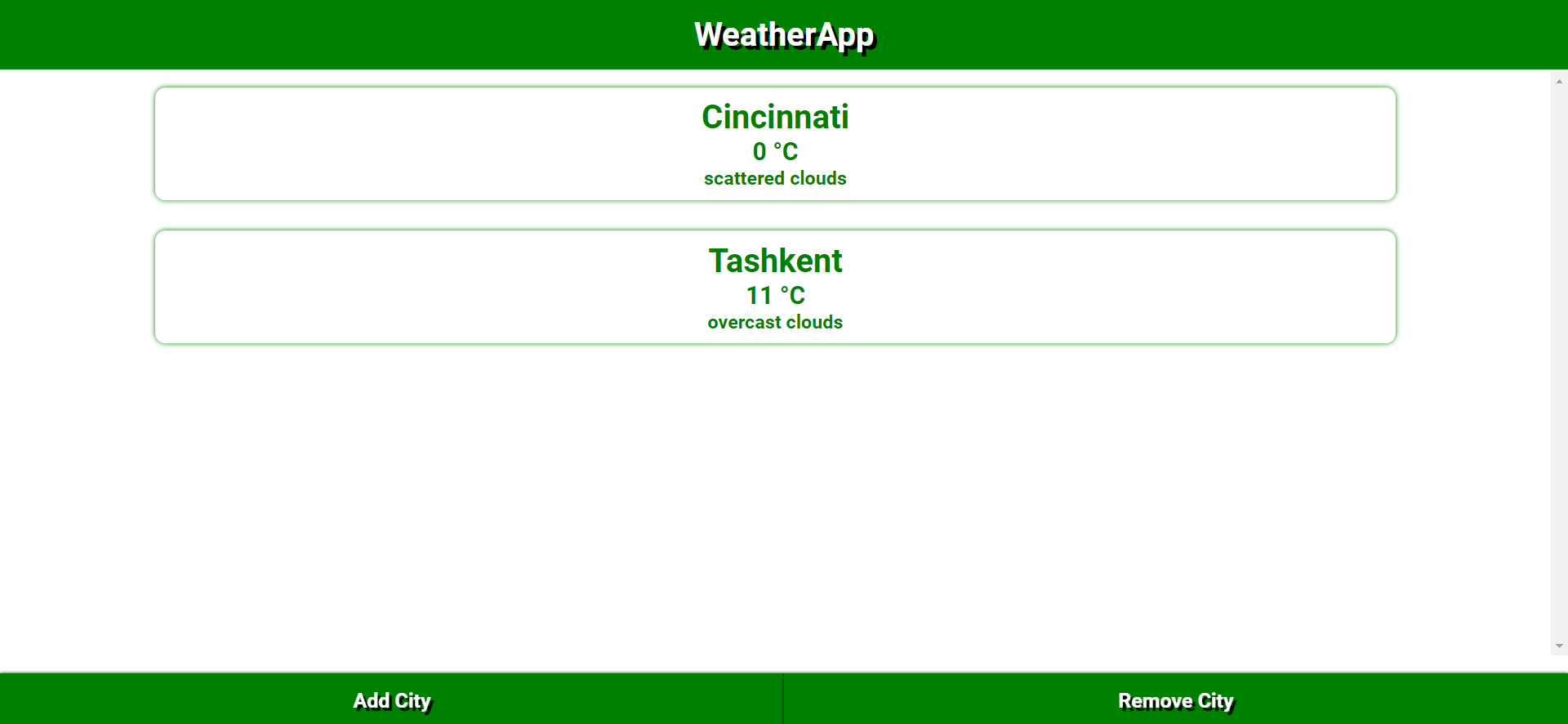
Weather Application build with Python's Flask module. It uses OpenWeatherMap's API to provide you with the weather information about hundreds of cities around the world! You can choose to add and remove a city.

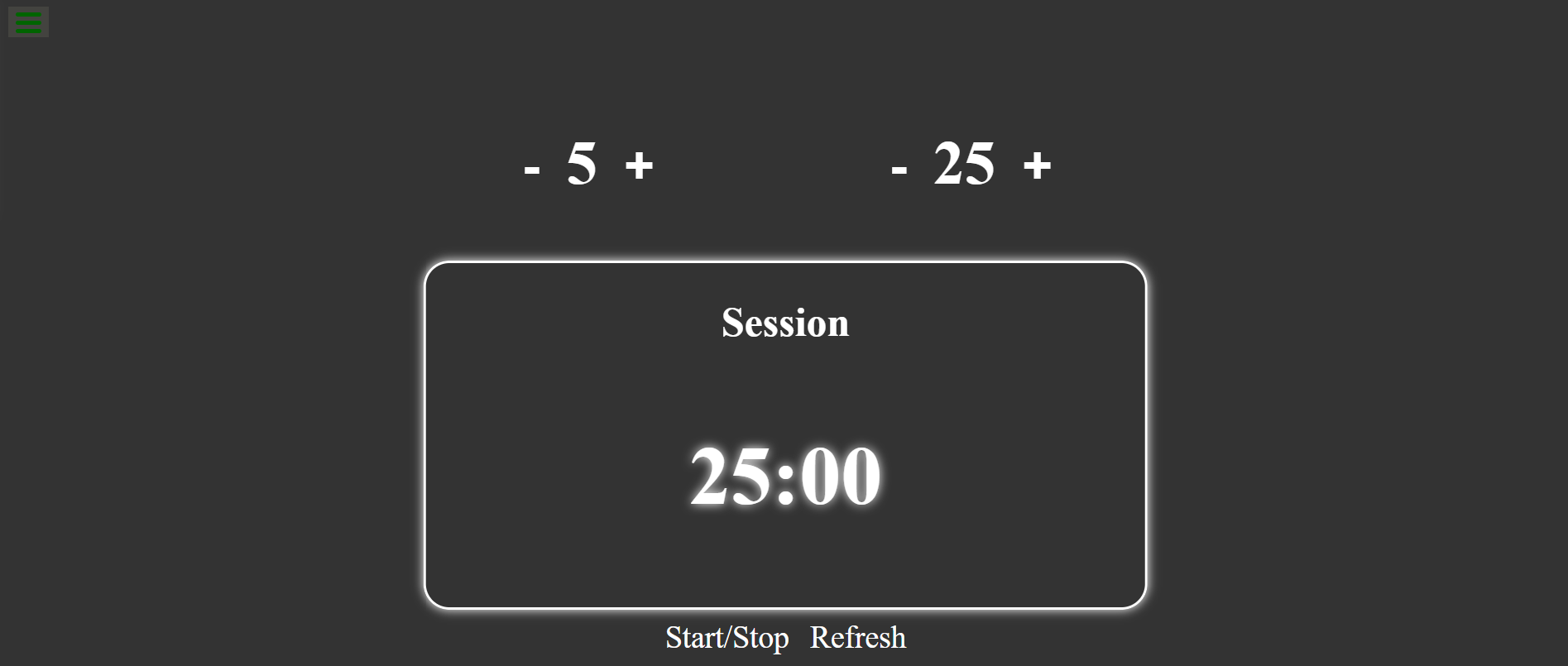
Pomodoro Timer Application built with the React framework and some HTML & CSS. You can manage the durations of timer and breaks, start/stop and refresh the timer at any time. A great application for managing your daily tasks!

Web Calculator built with HTML, CSS, and JavaScript. It is a calculator with a nice UI that can perform most of the basic arithmetic operations.
Contact Me
Reach Me By:
- Email: mirsagah@mail.uc.edu
- Phone: +998 99-789-37-97